crud operations in asp.net gridview using jquery
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”CS.aspx.cs” Inherits=”_Default” %>
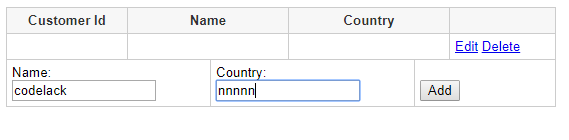
| Name: | Country: |
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: "CS.aspx/GetCustomers",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess
});
});
function OnSuccess(response) {
var xmlDoc = $.parseXML(response.d);
var xml = $(xmlDoc);
var customers = xml.find("Table");
var row = $("[id*=gvCustomers] tr:last-child").clone(true);
$("[id*=gvCustomers] tr").not($("[id*=gvCustomers] tr:first-child")).remove();
$.each(customers, function () {
var customer = $(this);
AppendRow(row, $(this).find("CustomerId").text(), $(this).find("Name").text(), $(this).find("Country").text())
row = $("[id*=gvCustomers] tr:last-child").clone(true);
});
}
function AppendRow(row, customerId, name, country) {
//Bind CustomerId.
$(".CustomerId", row).find("span").html(customerId);
//Bind Name.
$(".Name", row).find("span").html(name);
$(".Name", row).find("input").val(name);
//Bind Country.
$(".Country", row).find("span").html(country);
$(".Country", row).find("input").val(country);
$("[id*=gvCustomers]").append(row);
}
//Add event handler.
$("body").on("click", "[id*=btnAdd]", function () {
var txtName = $("[id*=txtName]");
var txtCountry = $("[id*=txtCountry]");
$.ajax({
type: "POST",
url: "CS.aspx/InsertCustomer",
data: '{name: "' + txtName.val() + '", country: "' + txtCountry.val() + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
var row = $("[id*=gvCustomers] tr:last-child").clone(true);
AppendRow(row, response.d, txtName.val(), txtCountry.val());
txtName.val("");
txtCountry.val("");
}
});
return false;
});
//Edit event handler.
$("body").on("click", "[id*=gvCustomers] .Edit", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
$(this).find("input").show();
$(this).find("span").hide();
}
});
row.find(".Update").show();
row.find(".Cancel").show();
row.find(".Delete").hide();
$(this).hide();
return false;
});
//Update event handler.
$("body").on("click", "[id*=gvCustomers] .Update", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
var span = $(this).find("span");
var input = $(this).find("input");
span.html(input.val());
span.show();
input.hide();
}
});
row.find(".Edit").show();
row.find(".Delete").show();
row.find(".Cancel").hide();
$(this).hide();
var customerId = row.find(".CustomerId").find("span").html();
var name = row.find(".Name").find("span").html();
var country = row.find(".Country").find("span").html();
$.ajax({
type: "POST",
url: "CS.aspx/UpdateCustomer",
data: '{customerId: ' + customerId + ', name: "' + name + '", country: "' + country + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json"
});
return false;
});
//Cancel event handler.
$("body").on("click", "[id*=gvCustomers] .Cancel", function () {
var row = $(this).closest("tr");
$("td", row).each(function () {
if ($(this).find("input").length > 0) {
var span = $(this).find("span");
var input = $(this).find("input");
input.val(span.html());
span.show();
input.hide();
}
});
row.find(".Edit").show();
row.find(".Delete").show();
row.find(".Update").hide();
$(this).hide();
return false;
});
//Delete event handler.
$("body").on("click", "[id*=gvCustomers] .Delete", function () {
if (confirm("Do you want to delete this row?")) {
var row = $(this).closest("tr");
var customerId = row.find("span").html();
$.ajax({
type: "POST",
url: "CS.aspx/DeleteCustomer",
data: '{customerId: ' + customerId + '}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
row.remove();
}
});
}
return false;
});
</script>
</form>